cssのtransform:translateでブロック要素を上下左右にセンタリングしたところ、IE11でなぜかスクロールバーが出る。
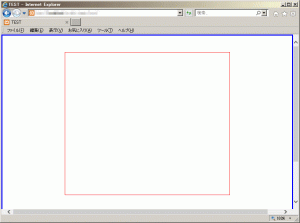
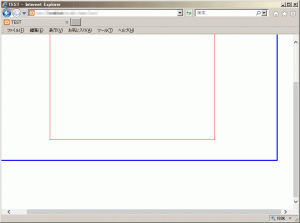
言葉にすると分かりづらいですが、下の画像のようにbody(青線部分)の中に配置したブロック要素(赤線部分)を、ウィンドウ全体の上下左右に中央寄せにしようと、cssのtransformでおこなったところ、IE11(Internet Explorer11)で謎のスクロールバーが現れました。

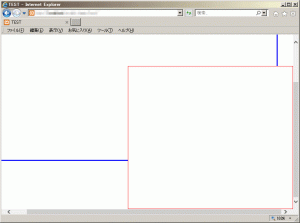
右下までスクロールさせてみると、このような不可解な空白が下と右に存在しています。

中のブロック要素のスタイルは、以下のコードのとおり。
div {position:absolute;left:50%;top:50%;-webkit-transform: translate(-50%, -50%);transform: translate(-50%, -50%);}
Internet Explorer11以外のブラウザ(Chrome、Firefox、Vivaldi)では発生せず、IEのみ。
こんなくだらないことに悩むこと5時間半あまり。
もしや、と思い
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
この2行を消してみた。

「あー、やっぱりか・・・」
つまりIE11では、transformを実行する前の位置でドキュメントを描画してしまっている模様。
leftとtopで、右下方向(プラス方向)に中のブロック要素を移動させてbodyサイズを超えているなら、逆の左上方向(マイナス方向)に飛ばしたらどうだろうかと思い、コードを逆にしてみた。translateの値は、プラス方向に戻さないといけないので「50%, 50%」に。
div {position:absolute;right:50%;bottom:50%;-webkit-transform: translate(50%, 50%);transform: translate(50%, 50%);}
無事IE11でスクロールバーは消えました。
transformでの上下左右センタリングは、right、bottomにすべし(戒め)。
しかし、たかが上下左右センタリングくらい、cssで簡単に(一行で)書けないものなのか。
デザインしてたら、こんなの日常茶飯事レベルで使うことなのに。
cssは気が利かないな。
進化しないよね、コーディングって。
